O modelador de e-mails é separado por padrão em três áreas. Sendo por padrão:
Para as imagens de Cabeçalho e Rodapé são recomendadas a largura de 600px para o preenchimento total da largura do e-mail. Porém, caso a imagem utilizada seja menor que esse tamanho, ela poderá ter o posicionamento alterado posteriormente.
– Adicionando uma imagem:
Para adicionar uma imagem, na seção Criação de Layout, clique em Adicionar Imagem, como no exemplo a seguir:

Insira a imagem de desejada.
Após ser carregada a imagem, ao passar o cursor sobre a mesma, serão exibidos os botões para alterar ou remover:

Alterar: altera a imagem já inserida;
Remover: remove a imagem inserida, deixando o campo em branco.
Há também a disponibilidade de outras opções referentes ao posicionamento, cor de fundo e borda, disponíveis ao lado direito da imagem:
Posicionamento: a imagem pode ser alinhada à esquerda, direita ou centro:

Cor de fundo: visível em casos que a imagem possua fundo transparente ou bordas transparentes:

Borda da imagem: adiciona automaticamente uma borda, para que, se necessário, ela não fique ligada às extremidades da área do e-mail:

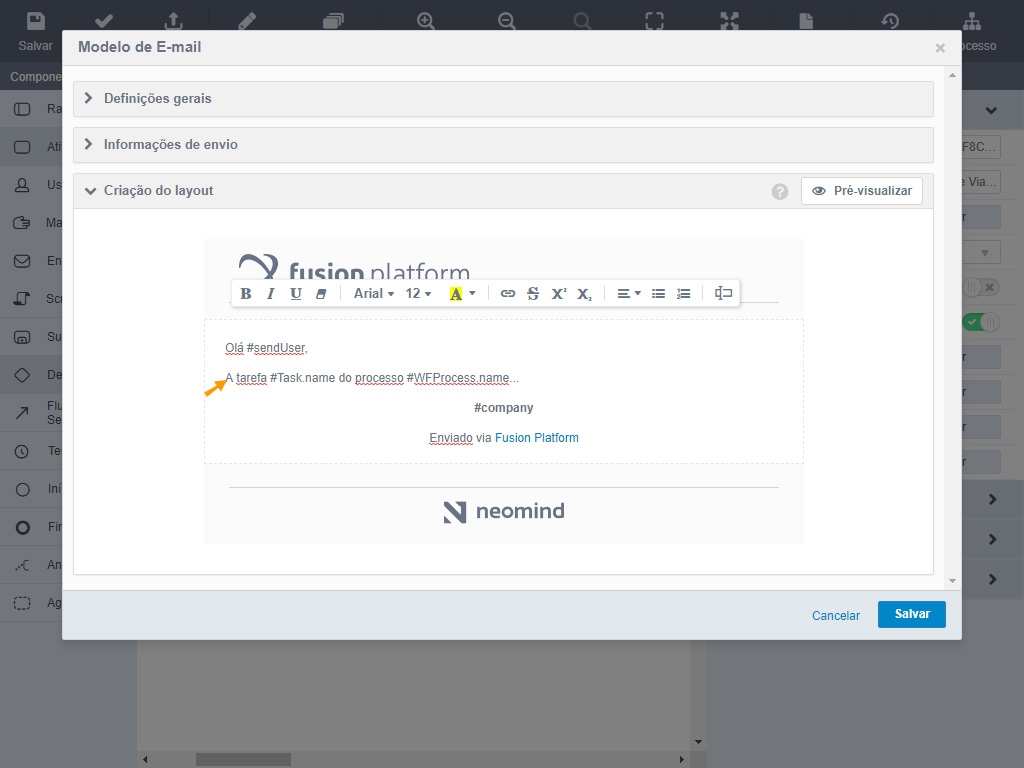
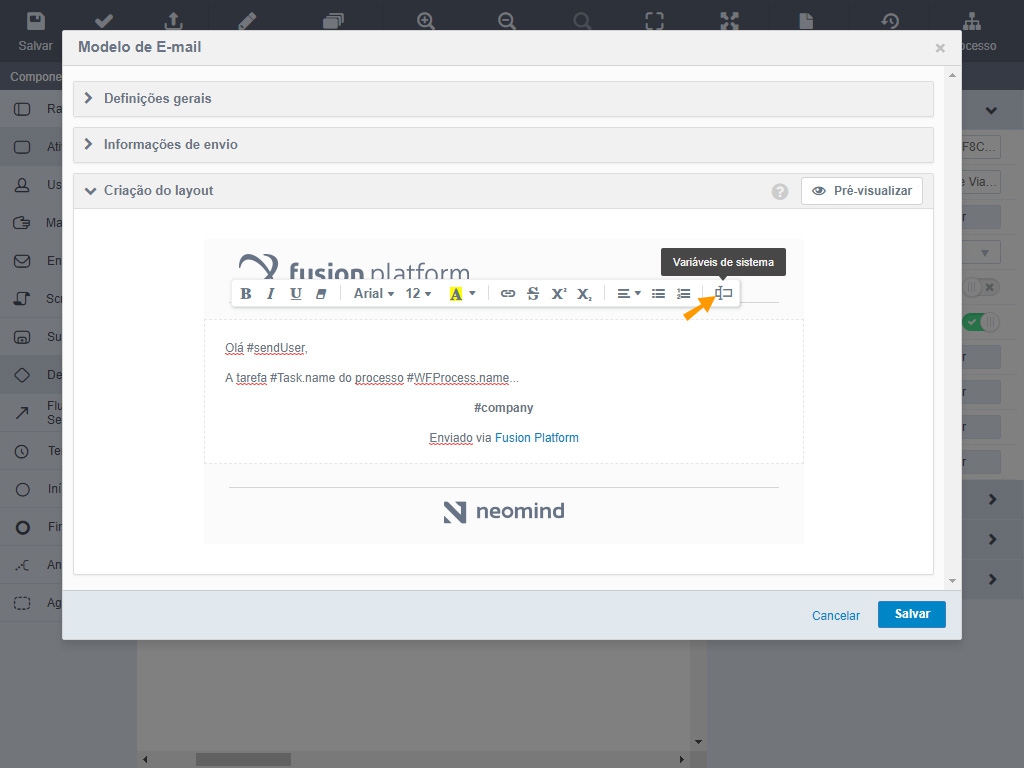
Para o corpo do e-mail, sempre serão carregados por padrão um texto genérico para e-mails de aviso, e outro para e-mails de temporizador. O texto pode ser editado livremente e formatado por meio do componente de texto avançado, como no exemplo:

Os textos padrões utilizam termos variáveis do sistema, que servem para substituir automaticamente os termos no momento do envio por valores específicos da atividade, processo ou usuário.

Ex.: Em caso de utilização “Tarefa Pendente – #Task.name”, o assunto do e-mail é alterado para “Tarefa Pendente – Aprovar Compra de Produtos”.
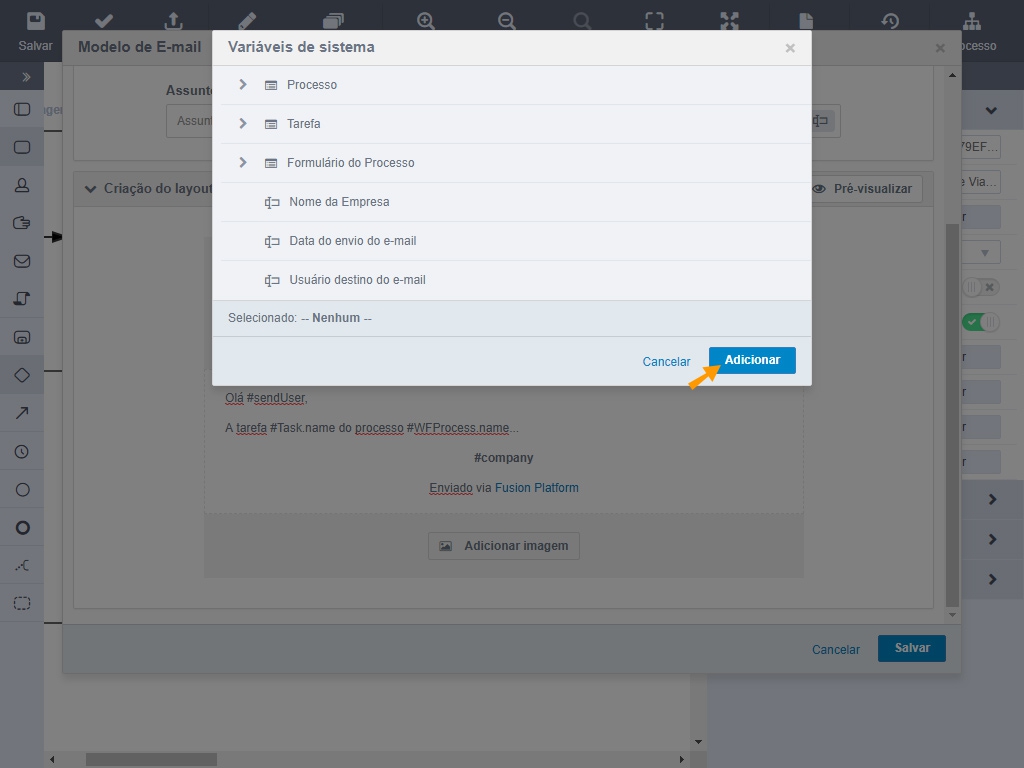
A listagem desses textos pode ser acessada por meio do último botão do editor avançado, Variáveis do Sistema.

Veja também: Personalizando os E-mails de Notificações
